M¡Palco!
Transforma la forma en que disfrutas de eventos, brindando comodidad, personalización y una experiencia social inigualable a la hora que necesitas rentar un palco.
Scroll para ver más.
Principales problemas
en la versión uno

Diseños inconsistentes y falta de cohesión visual
La aplicación carece de consistencia visual, lo que puede confundir a los usuarios y afectar la usabilidad general.

Complejidad en la navegación y estructura
Navegación difícil debido a una estructura y flujo confuso o a la falta de jerarquía visual en la disposición de la información.

Experiencia visual y funcional
Una experiencia única desde inicio a fin; el tiempo no fue limitante para explorar nuevos conceptos visuales.
¿Cómo lo solucioné?

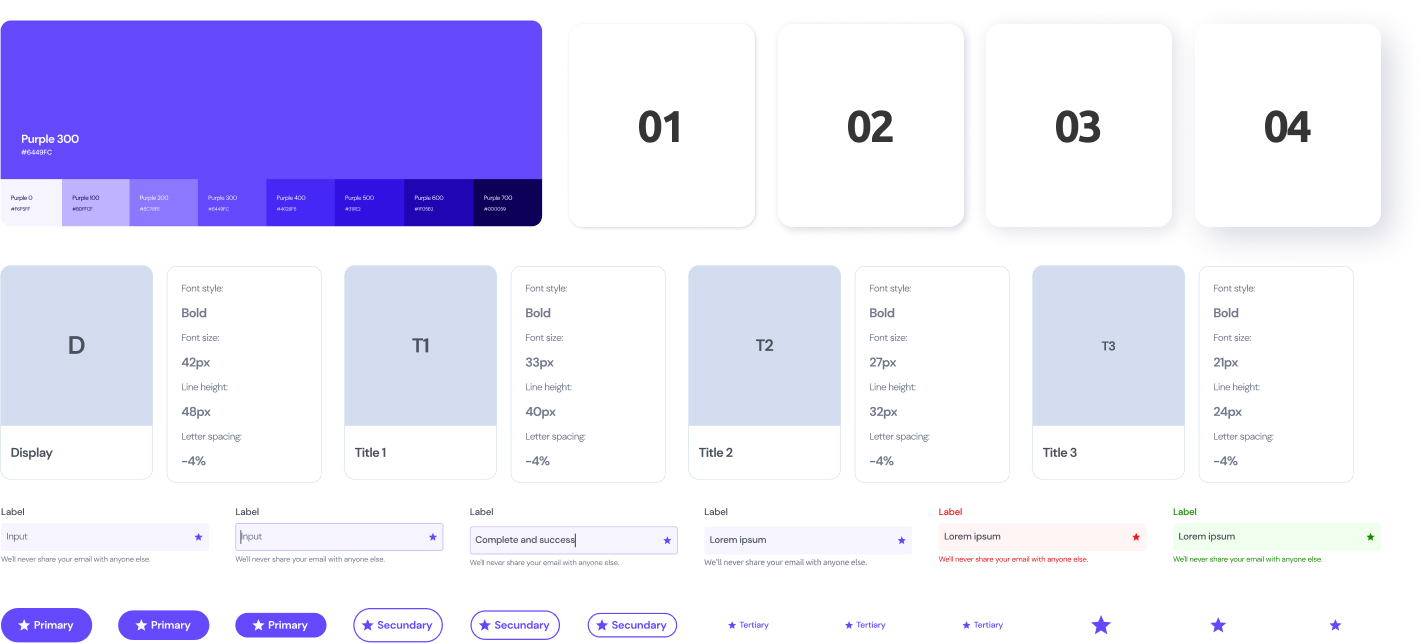
Establecer buenas prácticas
Establecer y seguir pautas de diseño claras, como una paleta de colores coherente, tipografía uniforme y elementos de diseño repetitivos para garantizar una experiencia de usuario unificada.

Simplificar la navegación
Simplificar la navegación mediante la agrupación lógica de contenido, la implementación de menús claros y la mejora de la jerarquía visual para facilitar la interacción del usuario.

Implementar microinteracciones
Implementar elementos visuales como animaciones, microinteracciones y mensajes de estado para informar a los usuarios sobre el progreso de sus acciones.
Benchmarking
Analice detenidamente las aplicaciones y plataformas de la competencia para identificar oportunidades de mejora y establecer referencias sólidas. Utilizo esta investigación para inspirar soluciones innovadoras y diferenciadoras que posicionen la app de renta de palcos como líder en el mercado.
Benchmark
• Poco uso de padding en diferentes cards
• uso de colores serios para su plataforma
• Poca jerarquía y accesibilidad en uso de colores en botones
• Poca distancia en cada sección
• Buen uso del mapa y locations
• Alineación diversa en párrafos de texto
• Sección de introducción en ultimas secciones
• Poco énfasis en CTAs sin diferencia de color
• Cards sin esquinas redondeadas hace que la app sea seria y • anticuada en tendencias.
• Diferencias en estilos gráficos y colores
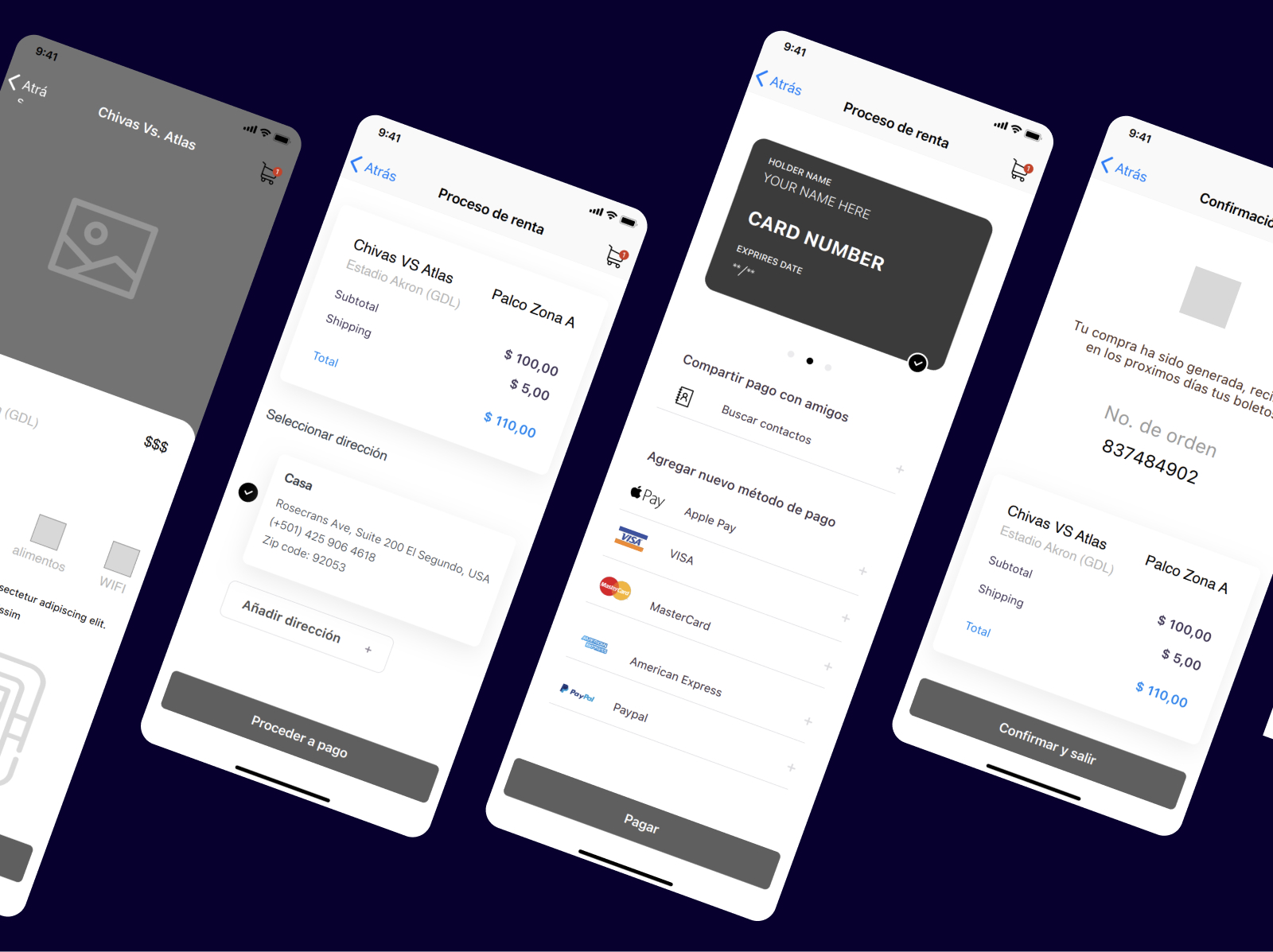
Wireframes
Desde la etapa inicial de wireframing, trabaje en estrecha colaboración con el equipo para estructurar la interfaz de manera intuitiva, asegurando que la navegación sea fluida y la información sea fácilmente accesible.
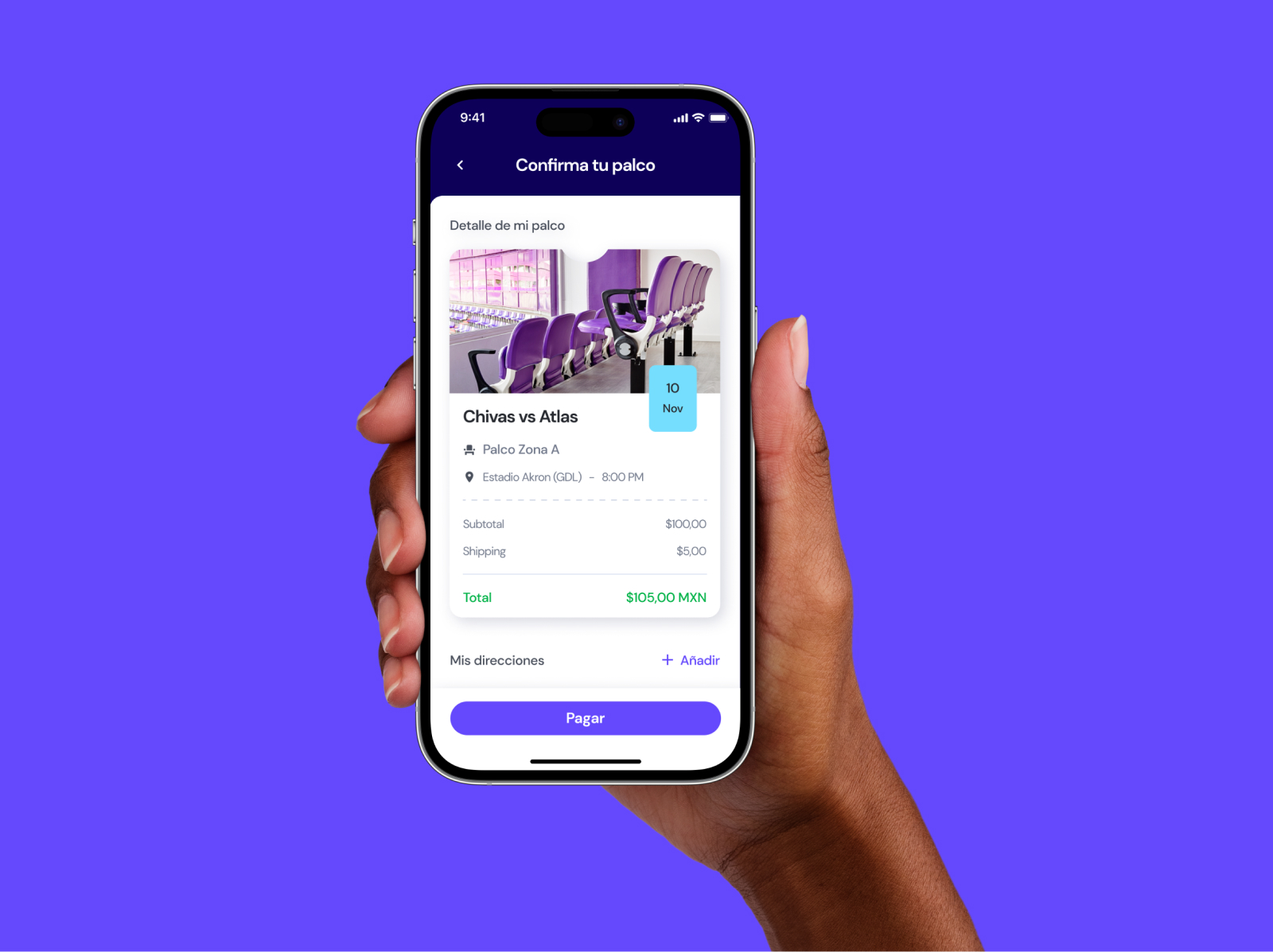
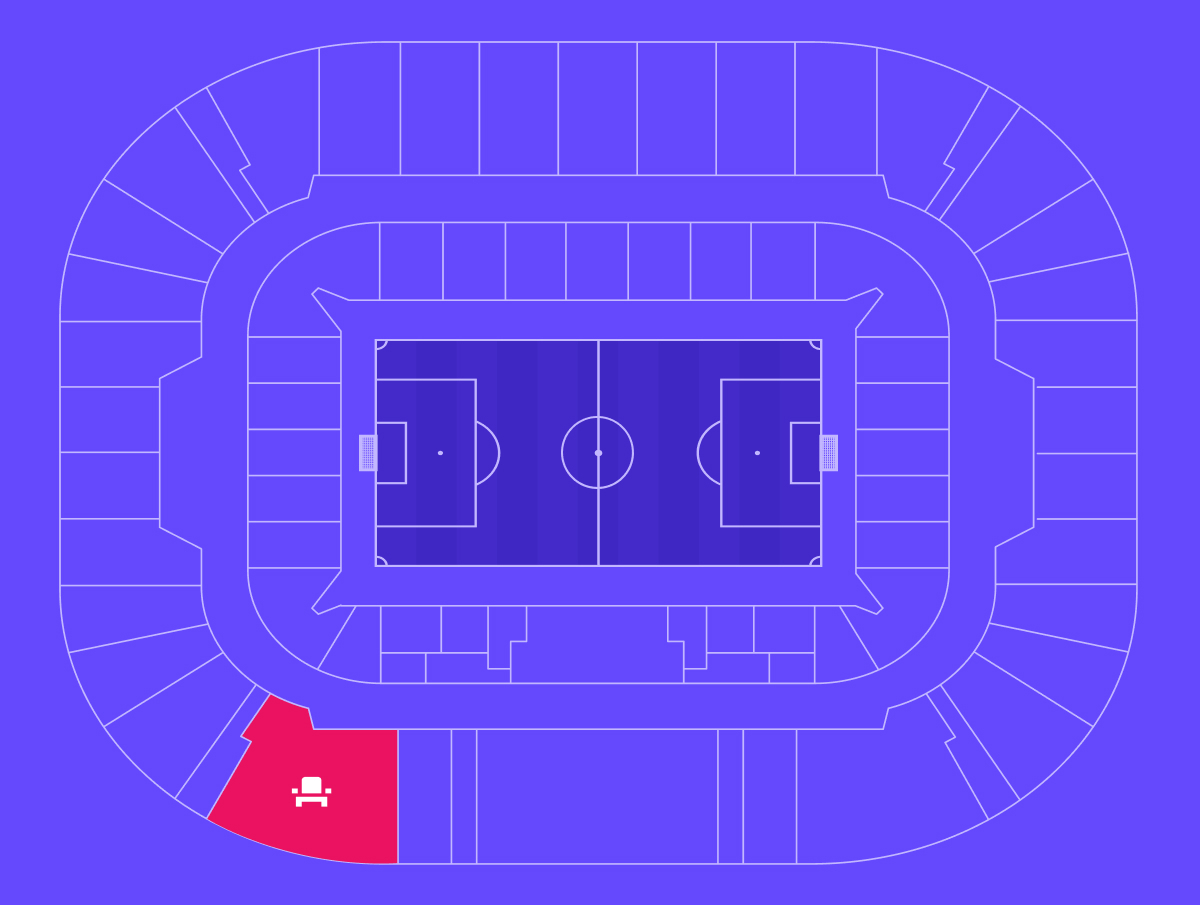
Resultado final
mi creatividad se fusionó con mi expertise técnico para dar vida a un diseño visualmente impactante y funcionalmente sólido. Cada detalle de la interfazla diseñe brindando una experiencia inigualable, desde la selección de colores y tipografía hasta la disposición de los elementos interactivos.
¿Qué impacto tuvieron
las soluciones creadas?

Retención de usuarios y disminución de quejas
Aumento en la tasa de retención de usuarios en un 20% después de la implementación de un diseño cohesivo.
Reducción en el número de quejas o comentarios negativos sobre la interfaz de usuario en un 30%.

Finalización de tareas exitosas
Mejora en la tasa de finalización de tareas críticas en un 15% tras la reestructuración de la navegación.

Aumento de satisfacción del usuario
Reducción en el abandono de tareas en un 20% al proporcionar retroalimentación visual inmediata.
Aumento en la satisfacción del usuario en un 15% tras la implementación de respuestas visuales claras.
¿Necesitas un producto similar?
--------------
¡Contáctame para trabajar juntos!